The Business Goal
The client's objective is to create a platform that attracts and encourages investors to make investments efficiently 💰.
The Design Challenge
However, the requirements of the business may not always align with those of the users 🤔. Achieving business needs through user-centered design is a fundamental principle of UX design⚜️. Satisfied and engaged users are more likely to convert, remain loyal, and contribute to a business's long-term success, making it a win-win 🎉 for both users and the business.
As a result, I initiated our first internal kick-off meeting and reframed the design challenge using a "How Might We" statement:
How Might We Design a platform that empowers investors (users) with the information and tools they need to make informed investment decisions, while optimizing the user journey for higher conversion rates?
Solutions Overview
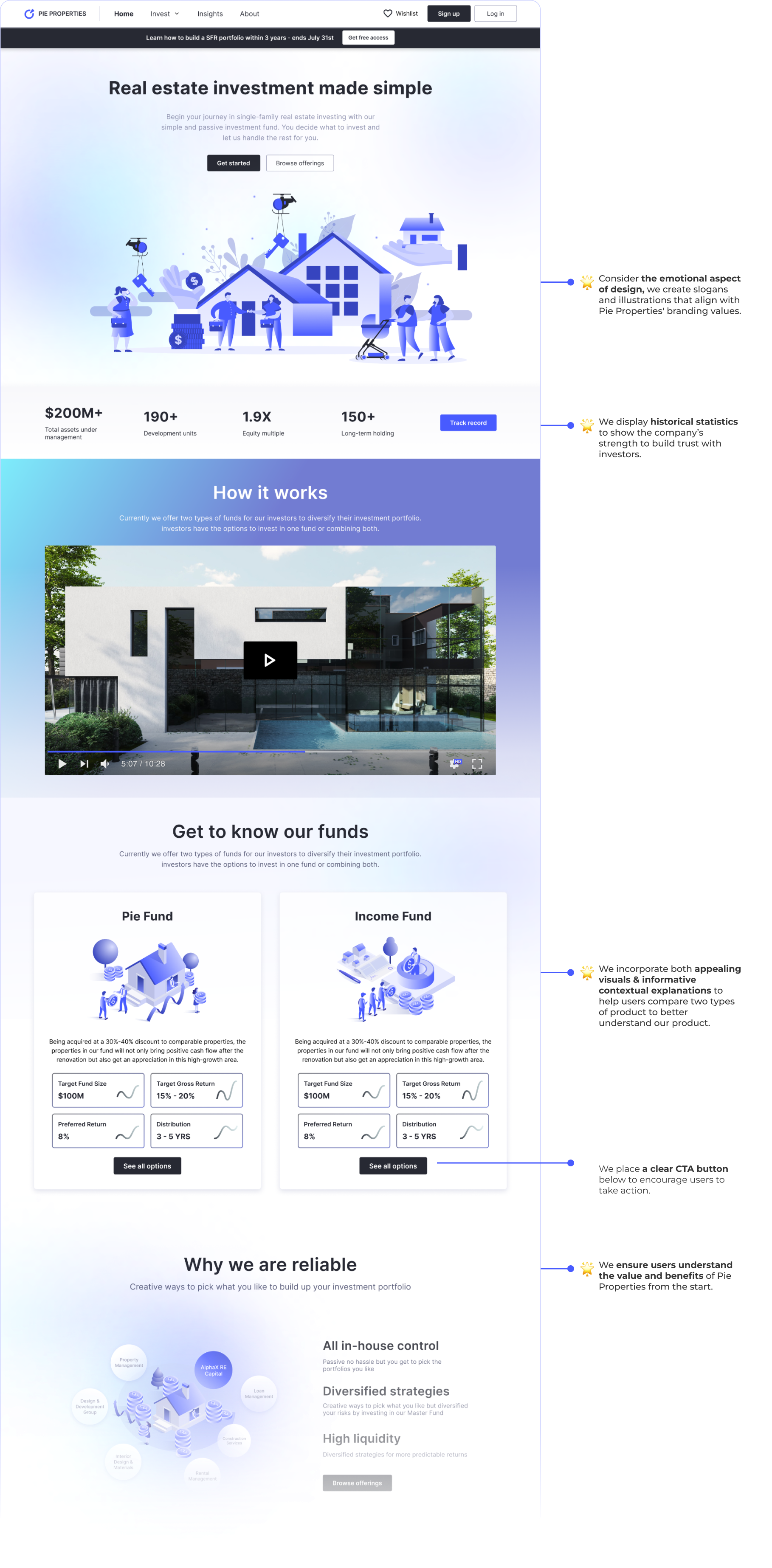
On the Homepage
Ensure users understand the value and benefits of Pie Properties from the start
Enhance the onboarding process by providing clear and concise information about Pie Properties’ values, how the platform works, and investment options.
On the Fund Detail Page
Educate novice investors on funds and investment returns to help them make informed decisions
Well-informed users are more likely to convert into actual investors. When novice users understand the potential benefits and risks of real estate investments, they are more likely to take that next step.
On Personal Portal Page
Engage potential investors to track collected portfolios, and get customized help
The personal portal includes a watchlist feature that encourages users to engage with the platform regularly as they return to check updates on their tracked properties and events.
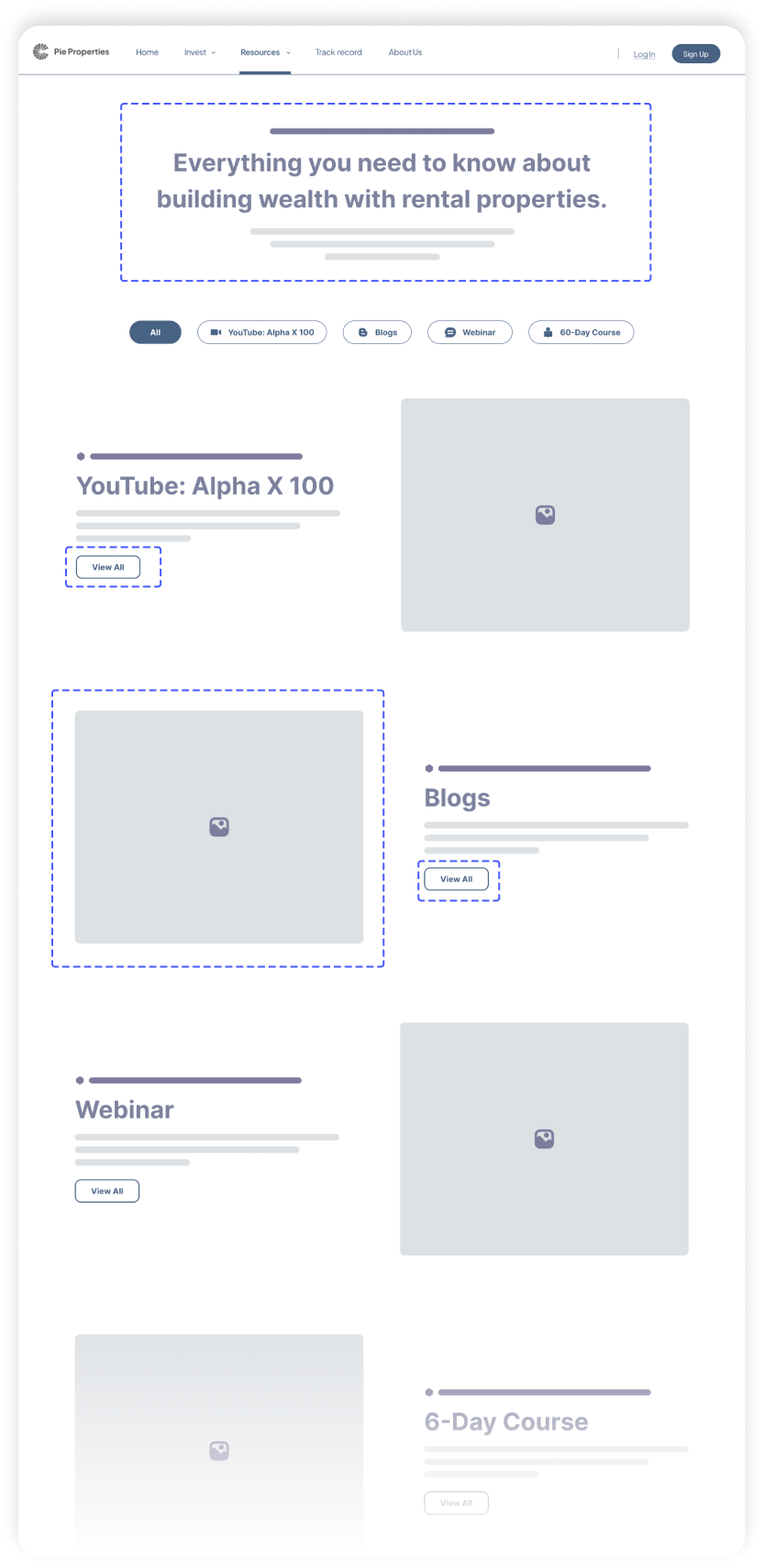
On the Insight Page
Build trust in a long-term through receiving industry insights and educational resources
Offer educational resources to demonstrate Pie Properties's commitment to helping users succeed. This can build trust and credibility, which are crucial for attracting and retaining investors.
How we get there
Design Process

Research
The project's primary purpose is to create a platform that encourages the investment process for investors (users) to boost the conversion rate for Pie Properties (clients).
Our design team had zero knowledge 🤯 about Real Estate Investing 🏡 at that time, so I led our group by starting the project with various questions💭.

To understand the questions above, we started research to better understand the problem space as well as our users.
We did a comprehensive competitive analysis on 6 competitors, read through 8 research reports 📖 and product docs 📋, and did 6 meetings with internal stakeholders 🙌 to learn the Real Estate Investment domain and understand Investors’ needs.
What have worked well in the market?
Competitive Analysis
We identified some valuable features that our competitors are using to build trust with investors and simplify the investment decision-making process, like Display Track Records, Learning Resources, Consultation Entry, Trust Verification, Return Calculator...
Who are our users? and What their needs and goals ?
Stakerholder Interview & Persona
We scheduled 6 sessions with internal stakeholders and potential users to gather key information to help us understand their needs and goals for investing real estate funds. Findings and insights are concluded in the below Persona.
How do users invest & What are the pain points for the current user experience?
User Journey map
We also ask questions like ❓ "What do you feel uncomfortable about the current investing process", and ❓ "Where can be improved".
Based on that, we mapped out the user journey and pinpointed steps where users might encounter difficulties or frustrations. After confirming with the clients, we conclude them into four primary pain points with corresponding solutions.

Why do users hesitant to invest?
How to improve?
#1: Ambiguity in highlighting efforts and explaining the investing process
Novice Users don’t know Pie Properties' values and benefits, and they also unclear 😵💫 about the steps they need to take to make investments, and they didn’t get enough information about how funds work and how to get returns 💰.
Understandable & Actionable
🌟 Enhance the onboarding process about how the funds work, listing of selectable properties, and expected returns to ensure users understand the value of Pie Properties from the start.
🌟 Display track record to highlight successful investments, historical returns, and case studies to instill confidence in potential investors.
#2: Scarce terminology explanations & Insufficient transparency
Novice users who lack domain knowledge 🤯 about real estate investing may find it challenging to comprehend terminologies and how to invest 📚 without clear explanations.
Instructive & Well-Infomative
🌟 Create interactive tools like an ROI calculator that allows users to estimate potential returns on their investments, and incorporate factors like property appreciation and expenses to make it user-friendly and transparent.
🌟 Use infographics to simplify complex concepts or data, making it easier for users to understand key information and help them make informed decisions.
#3: Dead end toward consultation and further investments
Users may find it frustrating 😠 when attempting to access consultation services or tracking intended investments.
Supportive & Personal
🌟 Offer responsive customer support where users can reach out for clarification and guidance when encountering unfamiliar terms or concepts.
🌟 Provide watchlist to engage potential investors to return and track collected portfolios, so extend to additional investments.
#4: Lose connection and trust with Pie Properties
When returning users no longer receive adequate post-investment services or additional investment opportunities🏠, they feel loss of confidence🙁 in the company’s services and reliability.
Convincing & Helpful
🌟 Integrate educational resources on real estate investing, such as guides, articles, videos, and webinars to demonstrate Pie Properties's commitment to helping users succeed, which helps build long-term trust with investors.
🌟 Provide recommendations with market trends to engage users to explore investment opportunities and take action.
In addition to numerous iterations 🔁 on functionalities, interactive elements, and written content...
We also put effort into enhancing visual elements✨, as aesthetically pleasing designs play a significant role in conveying messages✨, reinforcing branding✨ and engaging users to learn or continue browsing✨.
Impact
Collaborating with Clients
💁Throughout this project, I encountered several instances where the PM and I held differing opinions. For instance, the PM wanted to add entry points on the page to improve conversion rate, but this compromised user-friendliness. After discussions, we kept one entry point and plan to conduct usability tests to better balance business needs and user experience. In the future, I will prioritize user-friendly products while working closely with PMs to meet business requirements.
Takeaways
The feedback from clients was really positive😊, indicating that they feel the final design could better help them with their marketing experience and conversion rate.
I collaborated closely with developers🧑💻 from Pie Properties during the implementation phase, providing guidance and clarification on design elements, interactions, and user flows to ensure that the design is accurately translated into a functional product.
At present, Pie Properties has launched the website and put it into active use 🎉. Additionally, user testing and optimization efforts are continuing to ⬆️ enhance user engagement and satisfaction.
































































 Empowering Novice Admins to Set Up Robots Knowledgeably & Efficiently
Empowering Novice Admins to Set Up Robots Knowledgeably & Efficiently Digital Analytics to Refine the ACTA's Digital Strategy
Digital Analytics to Refine the ACTA's Digital Strategy Enhancing Brand Consistency & Accessibility For Aetna’s website
Enhancing Brand Consistency & Accessibility For Aetna’s website